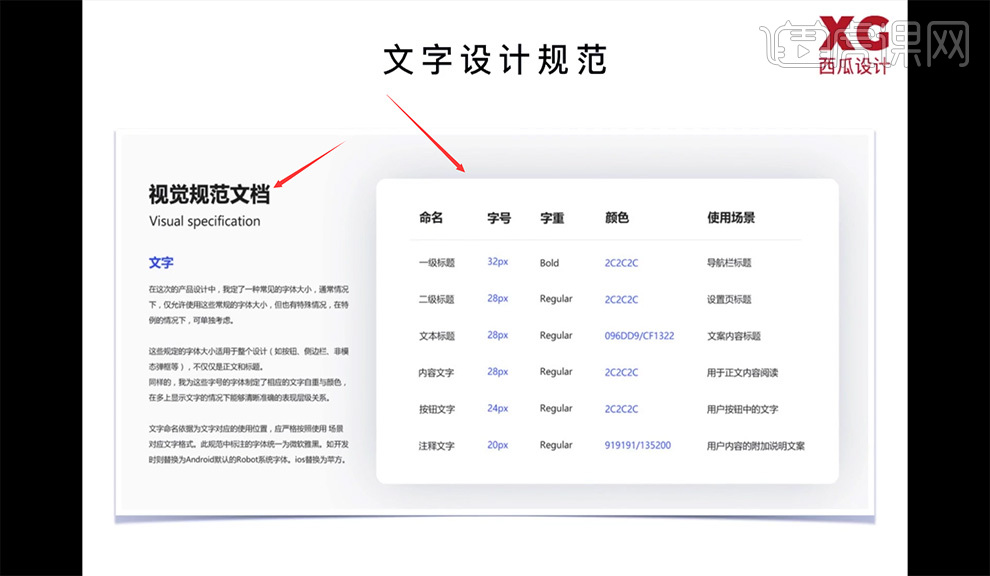
1.【文字设计规范】:例如字体的规范写1234层级,如案例【视觉规范文档】里的命名、内容、按钮、注释,还有字重、颜色、使用场景等来供前端开发和应用。

2.【设计规范的用途】它的目的是为了更大的减少我们工作配合时间(节省时间),以及我们提高不同岗位的一个效率而制作的(提高效率)。

3.【制作规范的目的】:方便和开发之间的沟通,协助人员制作统一组件;可以把控自身统一设计界面。

4.【越做越糊涂的规范】:如案列中的第一界面和第四界面,这两个界面是同一个APP的界面,第一界面的分割条是40px,第四个界面分割条是30px,后面忘记修改,这样的设计界面很难保证他们的参数一致,导致越做越糊涂。

5.好的规范要容易看懂,并且对使用者有帮助,所以说【好规范的要点】:设计要简单易懂,并具有指导意义。

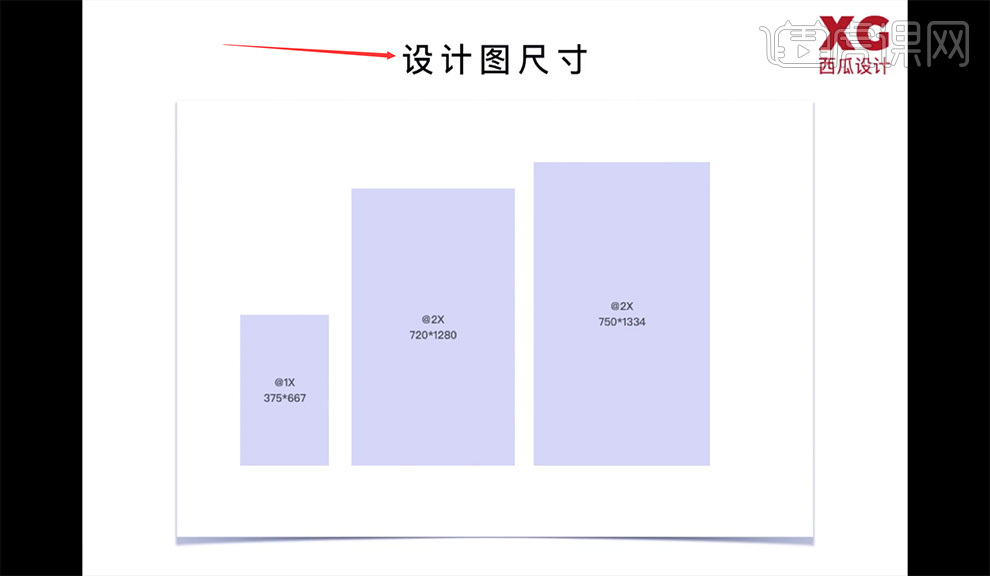
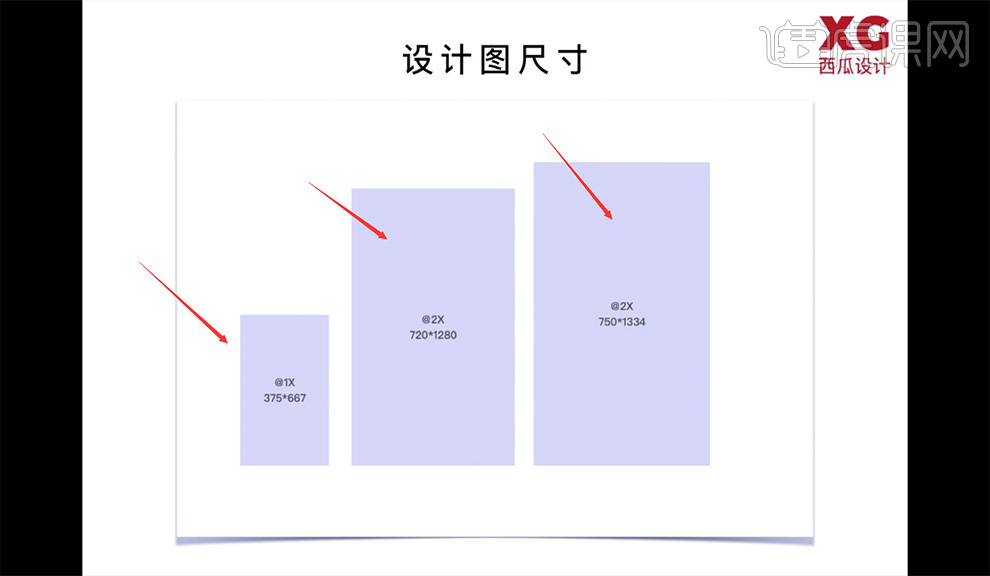
6.【设计图的尺寸】这是需要设计师们注意的地方;为了避免出现前期规定的规范在后续的页面上延用不到的一种情况,规范最好是我们当主要界面设计完成以后再来制作的,不要因为规范而限制了你自身的一个创意或者创作的一个思维。

7.如果发现规范有问题,应该必须及时修正,否则会导致整个产品体系出错误;所以说规范要因地制宜,切实可行,不要流于形式;【设计图的尺寸】有@1X 375*667,@2X 720*1280,@2X 750*1334;设计之初,要定义一个统一的界面。

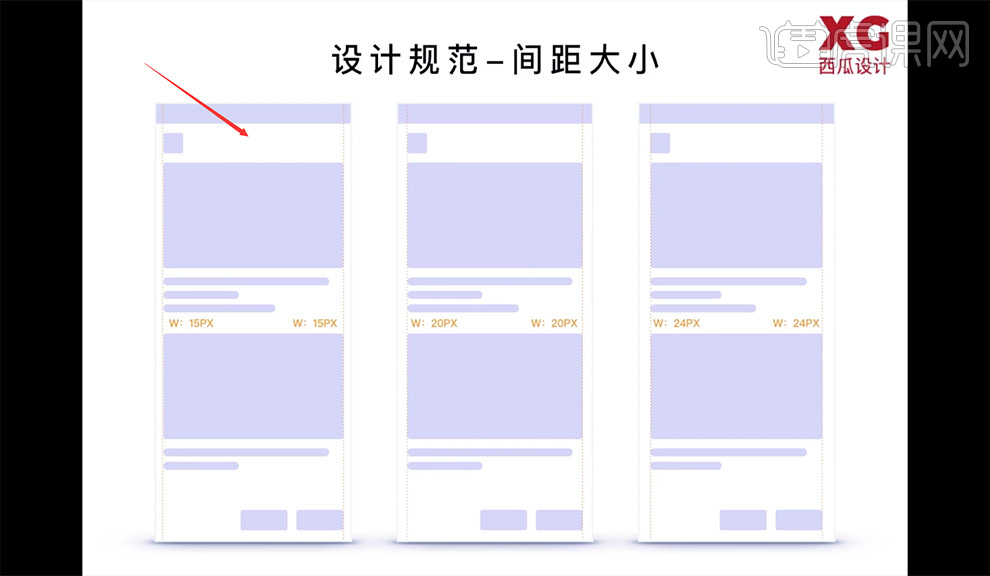
8.【设计规范-间距的大小】:间距大小就是模板编辑一些空白的地方;留白是为了我们用户在操作的时候点击不到的位置,属于一个禁区,在APP里面一定要有。

9.页边距,模板与模板之间的一个间距,这种就是全局的间距大小,要求是必须是一致的;页边距一般是15PX、20PX、24PX居多,这个根据你的产品而定。

10.【设计规范-分割方式】:如案例中,左边是分割线,中间实分割面,右边是留白分割,例如QQ就是采用留白分割的方式。

11.我们在确定好模板与模板之间的分割线之后,还需要确定分割线的内容,需要严格执行;根据用户的理解不同或者用户的一个年龄阶段不同的去定分割方式。

12.【设计规范-颜色】:颜色包括基础的标准色(主色),基础的纹色、全局的标准色,分割线的背景颜色等,如果是渐变的颜色,也是要标准的标出;比如说多少井号,多少数值,然后-几号多少数值,从左到右排列。

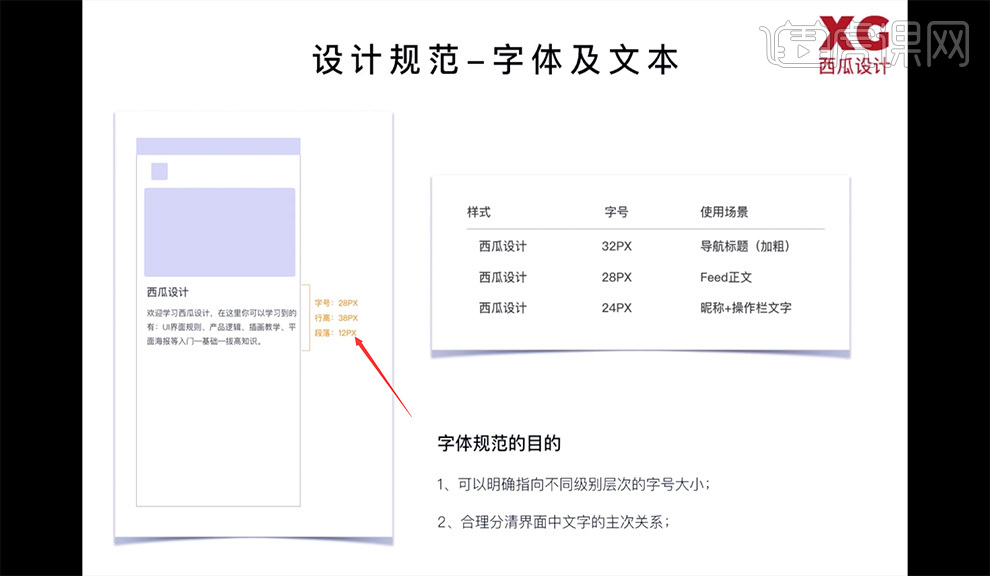
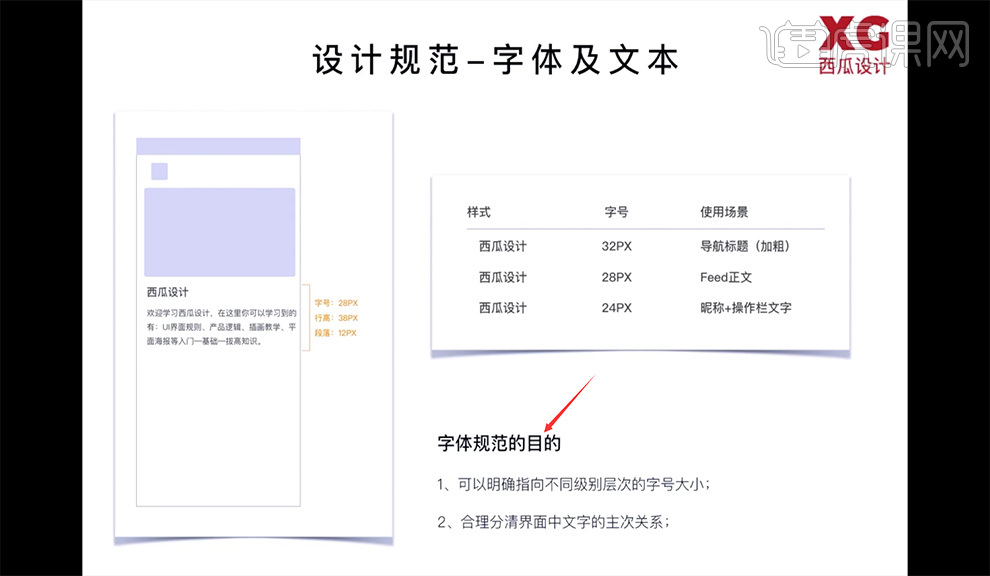
13.【设计规范-字体及文本】需要大家【注意】在我们使用场景要写一些带有明确性指向的文字,不管是一行还是多行文字都需要标注清楚。如案例中的西瓜设计,它的右边会附带字号,行高,段落这样的一个规范。

14.【字体规范的目的】可以明确指向不同级别层次的字号大小,合理分清界面中文字的文字的主次关系。

15.【设计规范-图标】如果项目紧缺,可以先定尺寸,后续细化,【建议】图标尺寸不要太大,切图的时候也一定要比你的图标尺寸要大一圈。

16.案例例举了四种大小和切图时的图标可以参考;图标的大小是根据用户的产品选择,图标可以有留白区。

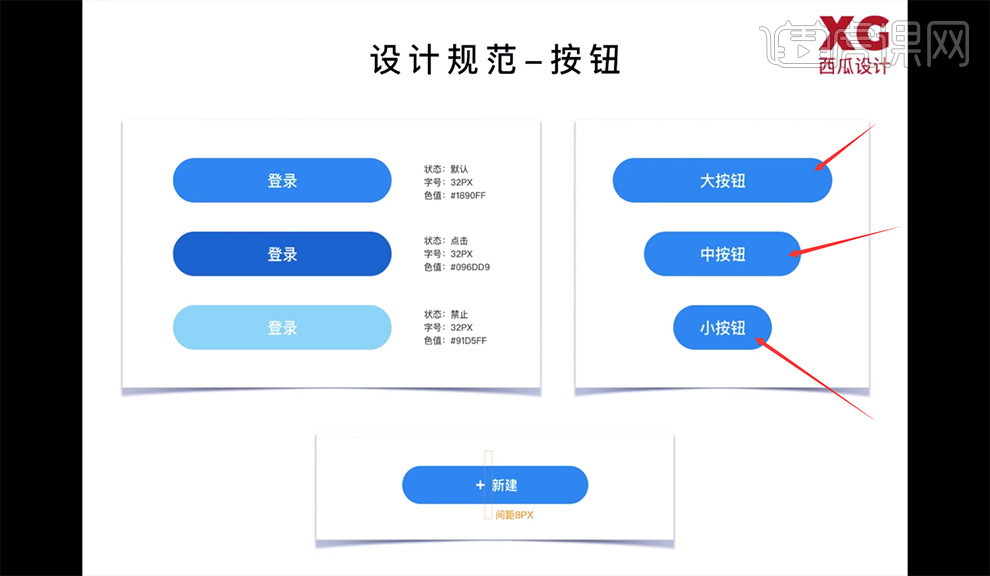
17.【设计规范-按钮】:按钮一般包括大小、色值、原角度以及我们默认点击,还有导致灰等状态;前期在制作规范里可以限定大中小这三个尺寸的一个按钮样式,后期再根据我们的实际情况进行修改。

18.如果你的APP内很多按钮都是加CON的情况下,那么ICON的大小以及它的文字,它们之间的间距距离也是需要区规范的,如案例的新建,它中间的间距8px也是要标注出来的。

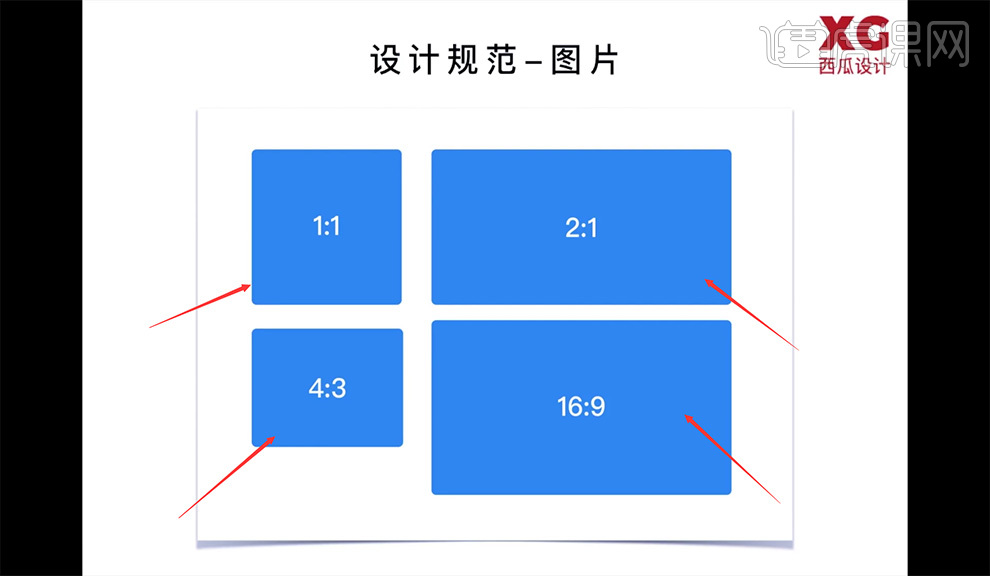
19.【设计规范-图片】,在设计的前期,我们可以先用一个占位符来展示,但后期一定要用真实的图片;案列中列举了四种标准规范的APP里的所有图的尺寸界面,【注意】:在我们制作规范之前,一定要定好我们现在所谓的这四种比例图。

20.【设计也要学会排期】在很急迫的时候,可以暂时用几个示意符的样式来显示;在设计前期,如果不清楚界面内都需要什么样式的一个弹框模式,阮栎中的非模态弹框的一个排期,里面具体内容没得,也可以先放占位符。

21.本节课的总结:设计规范的本身是为了提高团队的工作效率,以及规范自身在设计众多界面时,为了达到一致而设立。